Руководство для начинающих
Это руководство проведёт вас через процесс создания простого Hello World приложения в Electron, похожий на electron/electron-quick-start.
К концу этого урока ваше приложение откроет окно браузера, отображая веб-страницу с информацией о том, какие версии Chromium.js Node и Electron работают.
Требования
Чтобы использовать Electron вы должны установить Node.js. Мы рекомендуем Вам использовать последнюю доступную LTS версию.
Пожалуйста, установите Node.js с помощью предварительно собранных установщиков для вашей платформы. В противном случае могут возникнуть проблемы совместимости.
Чтобы убедится что Node.js был установлен правильно, напишите следующие команды в терминале:
node -v
npm -v
Команды должны вывести версии Node.js и npm соответственно.
**Note:**Так как Electron встраивает Node.js в двоичный код, выполняемая версия Node.js может отличатся.
Создание приложения
Сборка приложения
Приложения Electron имеют ту же общую структуру, что и другие проекты Node.js. Начните с создания папки и инициализации пакета npm.
- npm
- Yarn
mkdir my-electron-app && cd my-electron-app
npm init
mkdir my-electron-app && cd my-electron-app
yarn init
Команда init запросит некоторые значения для файла конфигурации. В этом руководстве стоит придерживаться следующего:
- Значение
entry pointдолжно бытьmain.js. - Поля
authorиdescriptionмогут быть любыми, но необходимы для создания пакета.
Ваш package.json файл должен выглядеть примерно так:
{
"name": "my-electron-app",
"version": "1.0.0",
"description": "Hello World!",
"main": "main.js",
"author": "Jane Doe",
"license": "MIT"
}
Далее установите пакет electron как devDependencies.
- npm
- Yarn
npm install --save-dev electron
yarn add --dev electron
Note: If you're encountering any issues with installing Electron, please refer to the Advanced Installation guide.
Наконец, чтобы стал возможен запуск приложения, добавьте команду start в разделе scripts файла package.json, как показано далее:
{
"scripts": {
"start": "electron ."
}
}
Эта start команда откроет ваше приложение в режиме разработчика.
- npm
- Yarn
npm start
yarn start
Примечание: Эта команда запускает приложение из корневой папки. На этом шаге возможна ошибка, которая заключается в том, что не найдено приложение для запуска.
Запуск main process
Входной точкой для любого приложения на Electron является скрипт main. Этот скрипт управляет основным процессом, который запускается в полной среде Node.js и отвечает за управление рабочего цикла вашего приложения, отображение основного интерфейса, выполнение привилегированных операций и управление процессом визуализации (подробнее об этом позже).
В процессе выполнения, Electron будет искать этот скрипт в основном поле вашего package.json конфига, который вы сконфигурировали в процессе формирования кода приложения.
Чтобы инициализировать основной скрипт, создайте пустой файл с именем main.js в корневой папке вашего проекта.
Примечание: Если вы снова запустите скрипт
запускана этот момент, ваше приложение больше не будет выявлять никаких ошибок! Тем не менее, он не будет делать ничего, потому что мы не добавили код вmain.js.
Создание веб-страницы
Прежде чем мы сможем создать окно для нашего приложения, нам нужно создать контент, который будет загружен в него. В Electron каждое окно выводит веб-страницу, которая может быть загружена либо из локального HTML-файла, либо с удаленного веб-адреса.
В этом туториале вы будете создавать первое. Создайте index.html файл в корневой папке проекта:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP -->
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'">
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
We are using Node.js <span id="node-version"></span>,
Chromium <span id="chrome-version"></span>,
and Electron <span id="electron-version"></span>.
</body>
</html>
Замечание: Посмотрев на этот HTML-документ, можно заметить, что версии не указаны в блоке body. Мы вручную вставим их позже с помощью JavaScript.
Открытие веб-страницы в окне браузера
Теперь, когда у вас есть веб-страница, загрузите ее в окно приложения. To do so, you'll need two Electron modules:
- The
appmodule, which controls your application's event lifecycle. - The
BrowserWindowmodule, which creates and manages application windows.
Because the main process runs Node.js, you can import these as CommonJS modules at the top of your main.js file:
const { app, BrowserWindow } = require('electron')
Then, add a createWindow() function that loads index.html into a new BrowserWindow instance.
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600
})
win.loadFile('index.html')
}
Next, call this createWindow() function to open your window.
In Electron, browser windows can only be created after the app module's ready event is fired. You can wait for this event by using the app.whenReady() API. Call createWindow() after whenReady() resolves its Promise.
app.whenReady().then(() => {
createWindow()
})
На данный момент ваше приложение Electron должно успешно открывать окно, показывающее вашу web-страницу!
Управление жизненным циклом вашего окна
Although you can now open a browser window, you'll need some additional boilerplate code to make it feel more native to each platform. Application windows behave differently on each OS, and Electron puts the responsibility on developers to implement these conventions in their app.
In general, you can use the process global's platform attribute to run code specifically for certain operating systems.
Quit the app when all windows are closed (Windows & Linux)
On Windows and Linux, exiting all windows generally quits an application entirely.
To implement this, listen for the app module's 'window-all-closed' event, and call app.quit() if the user is not on macOS (darwin).
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})
Open a window if none are open (macOS)
Whereas Linux and Windows apps quit when they have no windows open, macOS apps generally continue running even without any windows open, and activating the app when no windows are available should open a new one.
To implement this feature, listen for the app module's activate event, and call your existing createWindow() method if no browser windows are open.
Because windows cannot be created before the ready event, you should only listen for activate events after your app is initialized. Do this by attaching your event listener from within your existing whenReady() callback.
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
Note: At this point, your window controls should be fully functional!
Access Node.js from the renderer with a preload script
Now, the last thing to do is print out the version numbers for Electron and its dependencies onto your web page.
Accessing this information is trivial to do in the main process through Node's global process object. However, you can't just edit the DOM from the main process because it has no access to the renderer's document context. They're in entirely different processes!
Note: If you need a more in-depth look at Electron processes, see the Process Model document.
This is where attaching a preload script to your renderer comes in handy. A preload script runs before the renderer process is loaded, and has access to both renderer globals (e.g. window and document) and a Node.js environment.
Create a new script named preload.js as such:
window.addEventListener('DOMContentLoaded', () => {
const replaceText = (selector, text) => {
const element = document.getElementById(selector)
if (element) element.innerText = text
}
for (const dependency of ['chrome', 'node', 'electron']) {
replaceText(`${dependency}-version`, process.versions[dependency])
}
})
The above code accesses the Node.js process.versions object and runs a basic replaceText helper function to insert the version numbers into the HTML document.
To attach this script to your renderer process, pass in the path to your preload script to the webPreferences.preload option in your existing BrowserWindow constructor.
const { app, BrowserWindow } = require('electron')
// include the Node.js 'path' module at the top of your file
const path = require('node:path')
// modify your existing createWindow() function
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
})
win.loadFile('index.html')
}
// ...
There are two Node.js concepts that are used here:
- The
__dirnamestring points to the path of the currently executing script (in this case, your project's root folder). - The
path.joinAPI joins multiple path segments together, creating a combined path string that works across all platforms.
We use a path relative to the currently executing JavaScript file so that your relative path will work in both development and packaged mode.
Bonus: Add functionality to your web contents
At this point, you might be wondering how to add more functionality to your application.
For any interactions with your web contents, you want to add scripts to your renderer process. Because the renderer runs in a normal web environment, you can add a <script> tag right before your index.html file's closing </body> tag to include any arbitrary scripts you want:
<script src="./renderer.js"></script>
The code contained in renderer.js can then use the same JavaScript APIs and tooling you use for typical front-end development, such as using webpack to bundle and minify your code or React to manage your user interfaces.
Recap
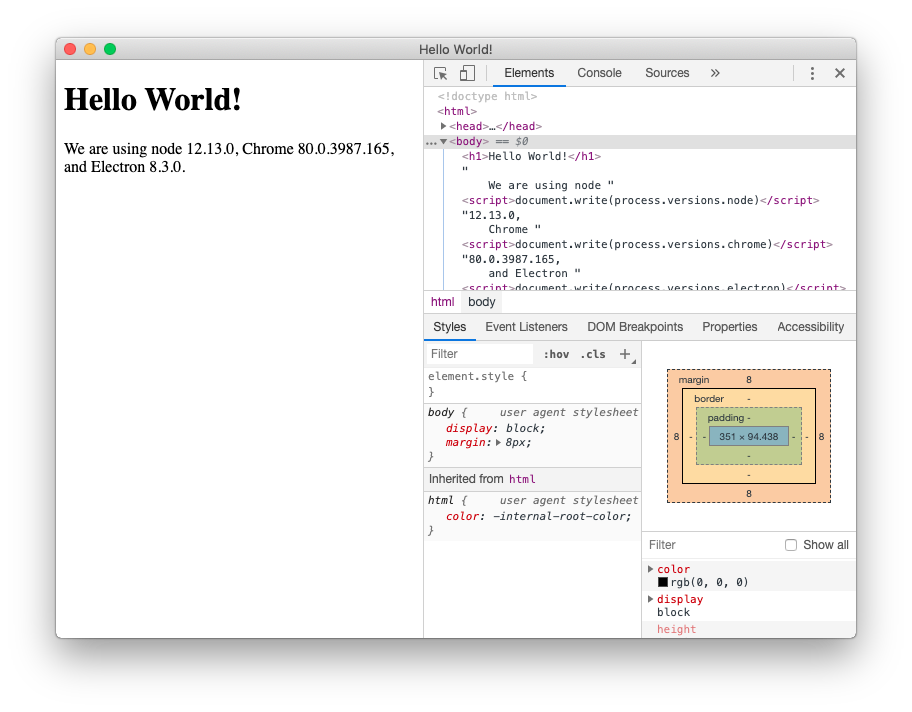
After following the above steps, you should have a fully functional Electron application that looks like this:

The full code is available below:
// main.js
// Modules to control application life and create native browser window
const { app, BrowserWindow } = require('electron')
const path = require('node:path')
const createWindow = () => {
// Create the browser window.
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
})
// and load the index.html of the app.
mainWindow.loadFile('index.html')
// Open the DevTools.
// mainWindow.webContents.openDevTools()
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Некоторые интерфейсы API могут использоваться только после возникновения этого события.
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
// Quit when all windows are closed, except on macOS. There, it's common
// for applications and their menu bar to stay active until the user quits
// explicitly with Cmd + Q.
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})
// In this file you can include the rest of your app's specific main process
// code. Можно также поместить их в отдельные файлы и применить к ним require.
// preload.js
// All the Node.js APIs are available in the preload process.
// It has the same sandbox as a Chrome extension.
window.addEventListener('DOMContentLoaded', () => {
const replaceText = (selector, text) => {
const element = document.getElementById(selector)
if (element) element.innerText = text
}
for (const dependency of ['chrome', 'node', 'electron']) {
replaceText(`${dependency}-version`, process.versions[dependency])
}
})
<!--index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP -->
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'">
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
We are using Node.js <span id="node-version"></span>,
Chromium <span id="chrome-version"></span>,
and Electron <span id="electron-version"></span>.
<!-- You can also require other files to run in this process -->
<script src="./renderer.js"></script>
</body>
</html>
- main.js
- preload.js
- index.html
const { app, BrowserWindow } = require('electron/main')
const path = require('node:path')
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
})
win.loadFile('index.html')
}
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
window.addEventListener('DOMContentLoaded', () => {
const replaceText = (selector, text) => {
const element = document.getElementById(selector)
if (element) element.innerText = text
}
for (const type of ['chrome', 'node', 'electron']) {
replaceText(`${type}-version`, process.versions[type])
}
})
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
</head>
<body>
<h1>Hello World!</h1>
<p>
We are using Node.js <span id="node-version"></span>,
Chromium <span id="chrome-version"></span>,
and Electron <span id="electron-version"></span>.
</p>
</body>
</html>
To summarize all the steps we've done:
-
We bootstrapped a Node.js application and added Electron as a dependency.
-
We created a
main.jsscript that runs our main process, which controls our app and runs in a Node.js environment. In this script, we used Electron'sappandBrowserWindowmodules to create a browser window that displays web content in a separate process (the renderer). -
In order to access certain Node.js functionality in the renderer, we attached a preload script to our
BrowserWindowconstructor.
Package and distribute your application
The fastest way to distribute your newly created app is using Electron Forge.
To build an RPM package for Linux, you will need to install its required system dependencies.
-
Add a description to your
package.jsonfile, otherwise rpmbuild will fail. Blank description are not valid. -
Add Electron Forge as a development dependency of your app, and use its
importcommand to set up Forge's scaffolding:- npm
- Yarn
npm install --save-dev @electron-forge/cli
npx electron-forge import
✔ Checking your system
✔ Initializing Git Repository
✔ Writing modified package.json file
✔ Installing dependencies
✔ Writing modified package.json file
✔ Fixing .gitignore
We have ATTEMPTED to convert your app to be in a format that electron-forge understands.
Спасибо за использование "electron-forge"!!!npm install --save-dev @electron-forge/cli
yarn dlx electron-forge import
✔ Checking your system
✔ Initializing Git Repository
✔ Writing modified package.json file
✔ Installing dependencies
✔ Writing modified package.json file
✔ Fixing .gitignore
We have ATTEMPTED to convert your app to be in a format that electron-forge understands.
Спасибо за использование "electron-forge"!!! -
Create a distributable using Forge's
makecommand:- npm
- Yarn
npm run make
> my-electron-app@1.0.0 make /my-electron-app
> electron-forge make
✔ Checking your system
✔ Resolving Forge Config
We need to package your application before we can make it
✔ Preparing to Package Application for arch: x64
✔ Preparing native dependencies
✔ Packaging Application
Making for the following targets: zip
✔ Making for target: zip - On platform: darwin - For arch: x64yarn make
> my-electron-app@1.0.0 make /my-electron-app
> electron-forge make
✔ Checking your system
✔ Resolving Forge Config
We need to package your application before we can make it
✔ Preparing to Package Application for arch: x64
✔ Preparing native dependencies
✔ Packaging Application
Making for the following targets: zip
✔ Making for target: zip - On platform: darwin - For arch: x64Electron Forge creates the
outfolder where your package will be located:// Example for macOS
out/
├── out/make/zip/darwin/x64/my-electron-app-darwin-x64-1.0.0.zip
├── ...
└── out/my-electron-app-darwin-x64/my-electron-app.app/Contents/MacOS/my-electron-app