Powered by the web
Electron embeds Chromium and Node.js to bring JavaScript to the desktop.
Cross-platform
Electron apps run natively on macOS, Windows, and Linux across all supported architectures.
Open to all
Electron is an open-source project under the OpenJS Foundation maintained by an active community of contributors.
Stable
Electron's bundled Chromium build ensures that your app has a stable rendering target with all the newest web platform features.
Secure
Electron releases major versions in lockstep with Chromium so you get security fixes as soon as they are available.
Extensible
Use any package from the rich npm ecosystem, or write your own native add-on code to extend Electron.
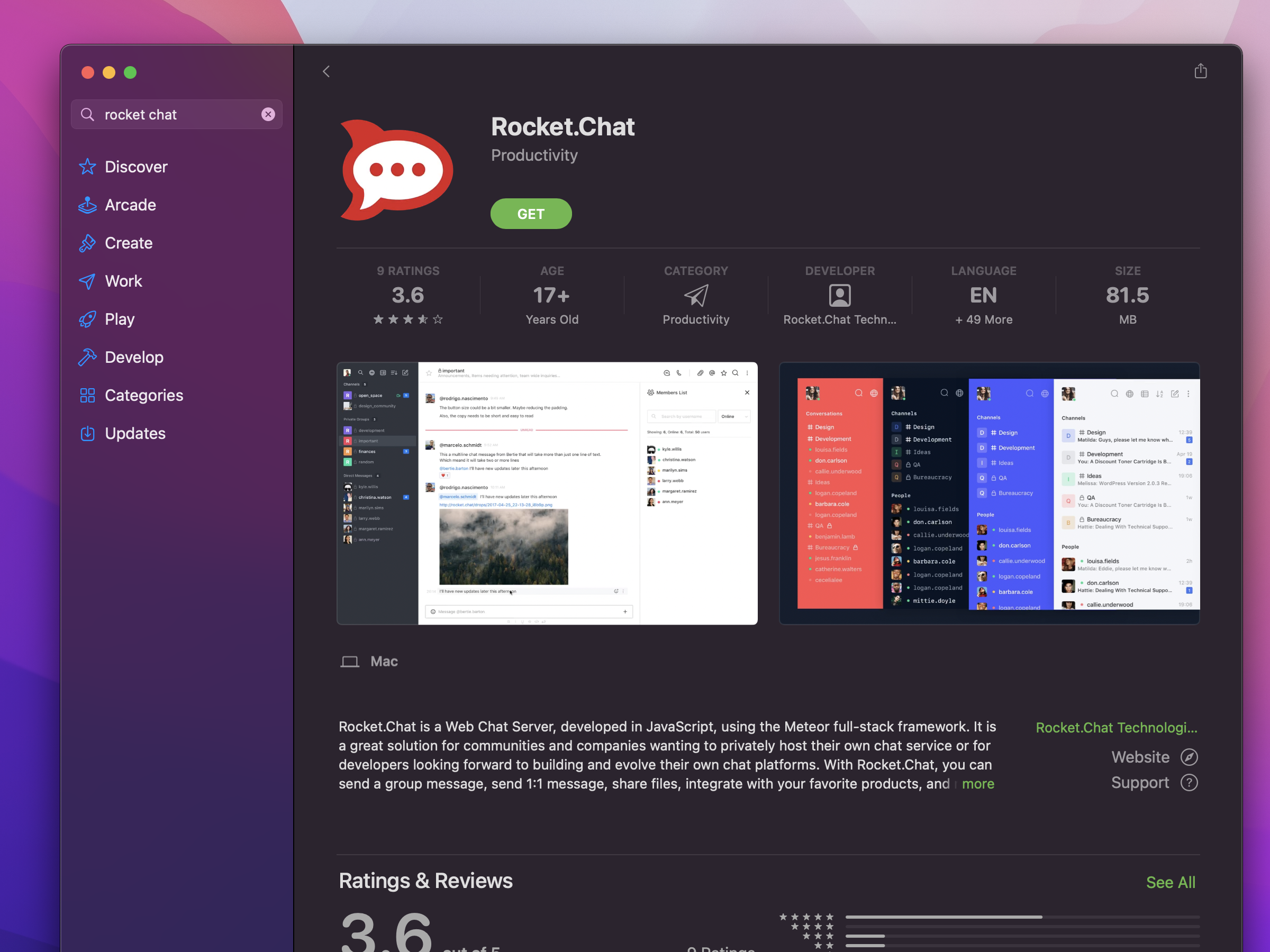
Trusted by best-in-class apps
Popular consumer and rock-solid enterprise apps use Electron to power their desktop experiences.
Desktop development made easy
Electron takes care of the hard parts so you can focus on the core of your application.

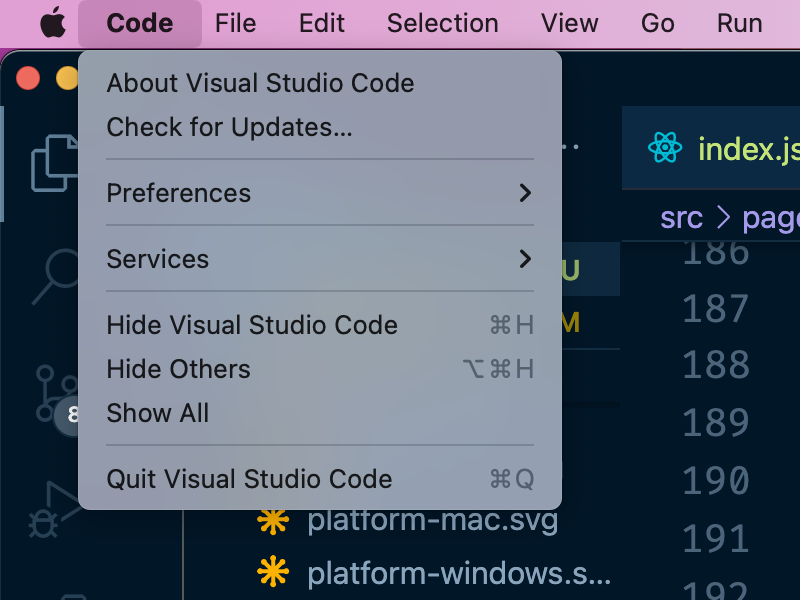
Native graphical user interfaces
Interact with your operating system's interfaces with Electron's main process APIs. Customize your application window appearance, control application menus, or alert users through dialogs or notifications.

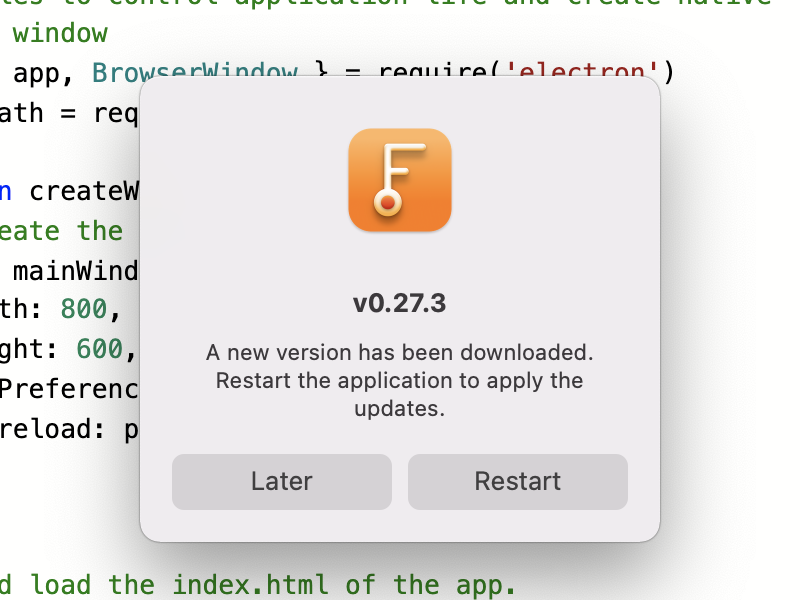
Automatic software updates
Send out software updates to your macOS and Windows users whenever you release a new version with Electron's autoUpdater module, powered by Squirrel.

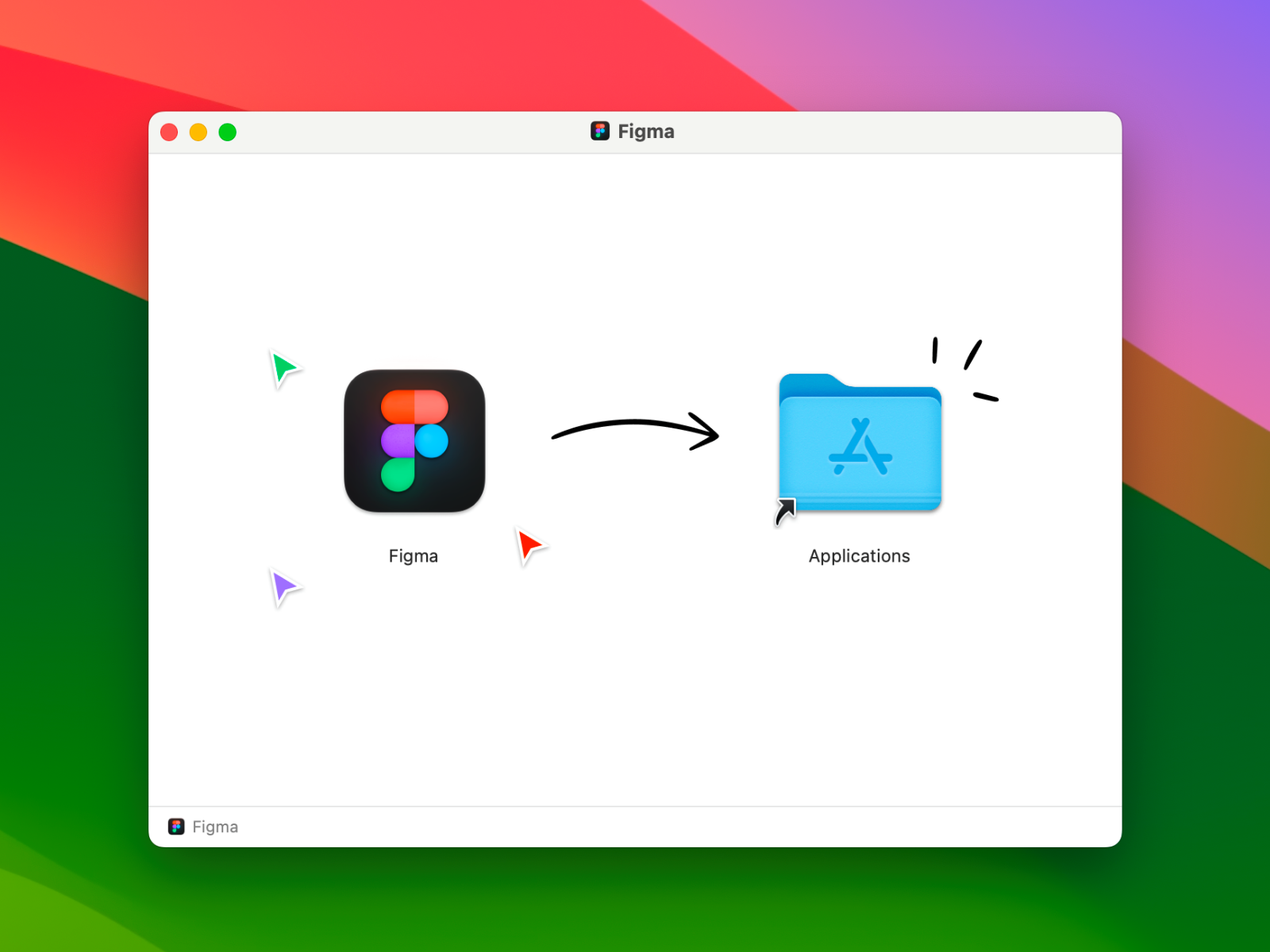
Application installers
Use community-supported tooling to generate platform-specific tooling like Apple Disk Image (.dmg) on macOS, Windows Installer (.msi) on Windows, or RPM Package Manager (.rpm) on Linux.

App store distribution
Distribute your application to more users. Electron has first-class support for the Mac App Store (macOS), the Microsoft Store (Windows), or the Snap Store (Linux).

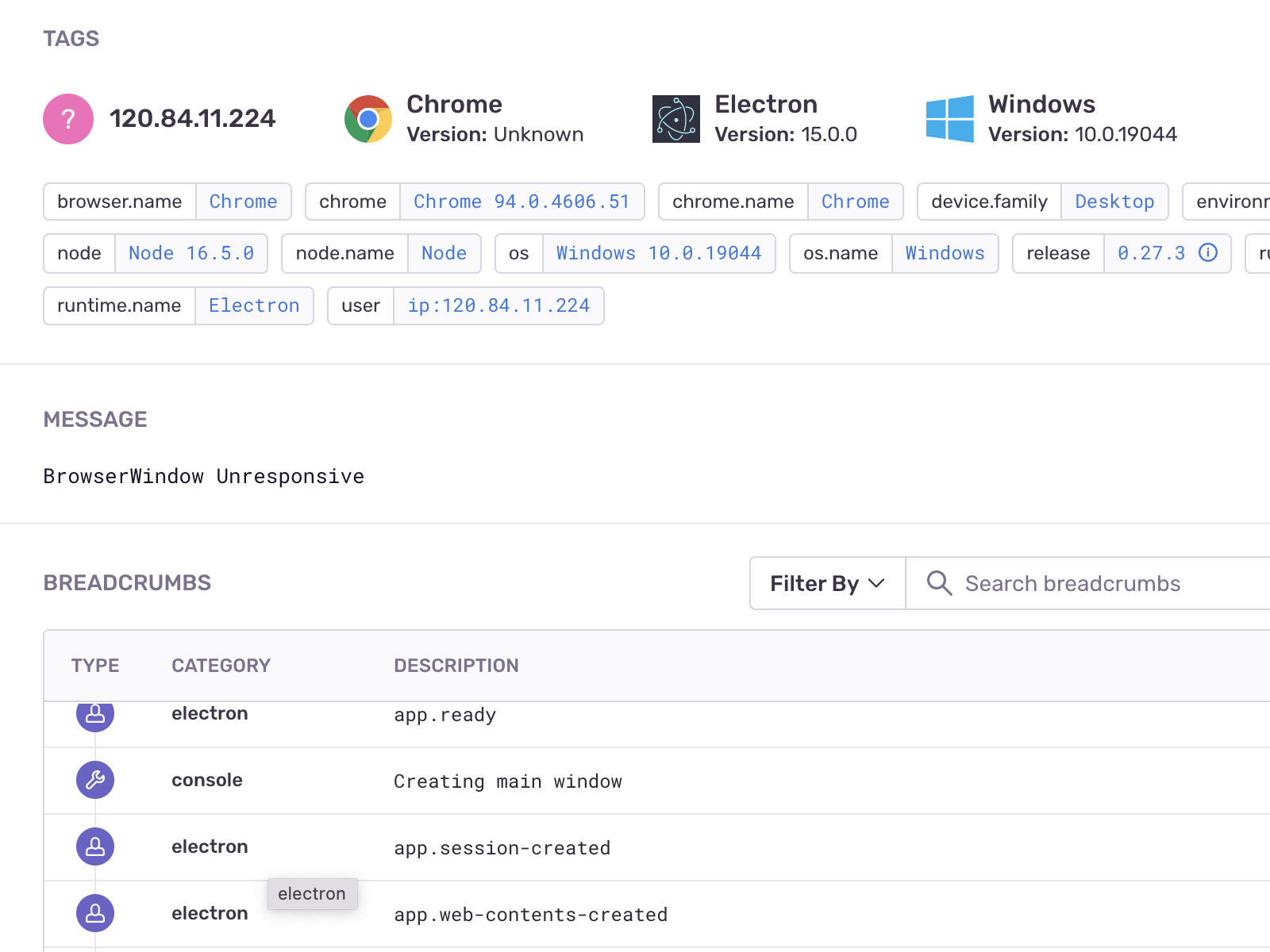
Crash reporting
Automatically collect JavaScript and native crash data from your users with the crashReporter module. Use a third-party service to collect this data or set up your own on-premise Crashpad server.
Use the tools you love
With the power of modern Chromium, Electron gives you an unopinionated blank slate to build your app. Choose to integrate your favourite libraries and frameworks from the front-end ecosystem, or carve your own path with bespoke HTML code.


Electron Forge
Electron Forge is a batteries-included toolkit for building and publishing Electron apps. Get your Electron app started the right way with first-class support for JavaScript bundling and an extensible module ecosystem.
$ npm init electron-app@latest my-app
✔ Locating custom template: "base"
✔ Initializing directory
✔ Preparing template
✔ Initializing template
✔ Installing template dependenciesInstallation
If you want to figure things out for yourself, you can install the Electron package directly from the npm registry.
For a production-ready experience, install the latest stable version. If you want something a bit more experimental, try the prerelease or nightly channels.
- Stable
- Prerelease
- Nightly
$ npm install --save-dev electron@latest
# Electron 37.1.0
# Node 22.16.0
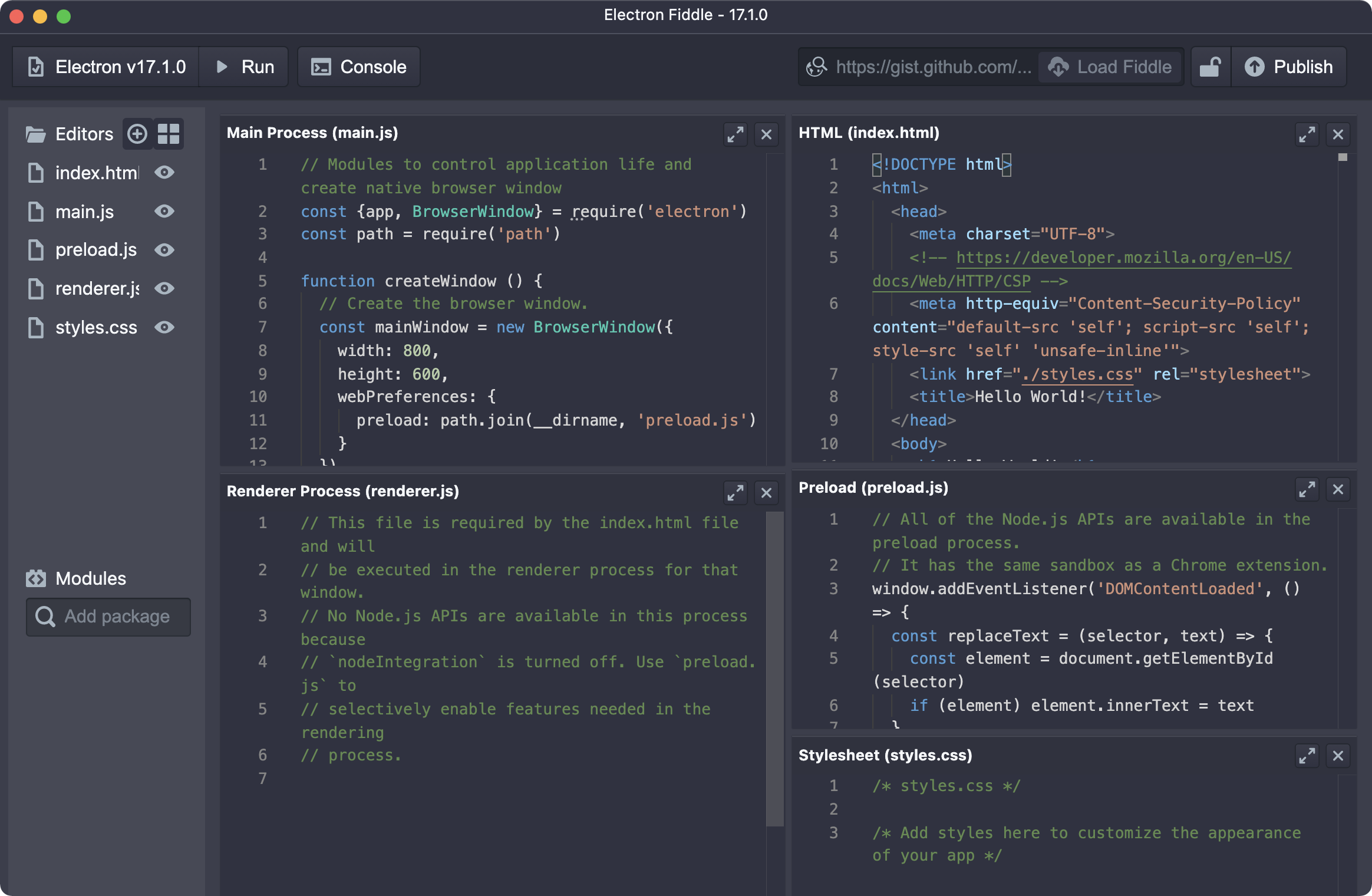
# Chromium 138.0.7204.35Electron Fiddle
Electron Fiddle lets you create and play with small Electron experiments. It greets you with a quick-start template after opening — change a few things, choose the version of Electron you want to run it with, and play around.
Save your Fiddle either as a GitHub Gist or to a local folder. Once pushed to GitHub, anyone can quickly try your Fiddle out by just entering it in the address bar.

Apps users love, built with Electron
Thousands of organizations spanning all industries use Electron to build cross-platform software.