BrowserWindow が表すファイル
概要
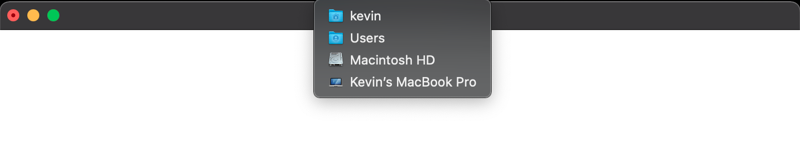
macOS では、アプリケーション内の任意のウインドウに表示中のファイルを設定できます。 表現中ファイルのアイコンはタイトルバーに表示され、ユーザーが Command-Click や Control-Click クリックをすると、ファイルへのパスを含むポップアップが表示されます。

注意: 上のスクリーンショットは、Atom テキストエディタで現在開いているファイルを表示するためにこの機能を使用している例です。
ウインドウの編集状態を設定し、このウィンドウ内の書類が変更されたかどうかをファイルアイコンで表示することもできます。
To set the represented file of window, you can use the BrowserWindow.setRepresentedFilename and BrowserWindow.setDocumentEdited APIs.
サンプル
- main.js
- index.html
const { app, BrowserWindow } = require('electron/main')
const os = require('node:os')
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600
})
win.setRepresentedFilename(os.homedir())
win.setDocumentEdited(true)
win.loadFile('index.html')
}
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
<link rel="stylesheet" type="text/css" href="./styles.css">
</head>
<body>
<h1>Hello World!</h1>
<p>
Click on the title with the <pre>Command</pre> or <pre>Control</pre> key pressed.
You should see a popup with the represented file at the top.
</p>
</body>
</body>
</html>
Electron アプリケーションを起動した後、Command または Control キーを押した状態でタイトルをクリックします。 すると、ウインドウが表すファイルのポップアップが上部に表示されるはずです。 このガイドでは、これはユーザのホームディレクトリです。