プログレスバー
概要
プログレスバーは、ユーザーがウィンドウの切り替え操作をすることなくユーザーに進捗情報を提供できます。
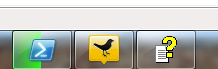
Windows では、タスクバーのボタンにプログレスバーを表示できます。

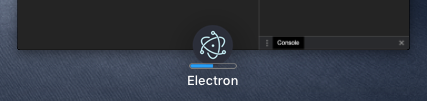
macOS では、Dock のアイコンの一部としてプログレスバーを表示します。

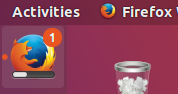
Linux では、Unity のグラフィカルインターフェイスにも同様の機能があり、ランチャー内でプログレスバーを指定できます。

注意: Windows では各ウィンドウごとにプログレスバーを保有できますが、macOS と Linux (Unity) ではアプリケーションのプログレスバーが 1 つだけです。
これら 3 つのケースはすべて同じ API である、BrowserWindow のインスタンスで使用できる setProgressBar() メソッドによってカバーされています。 進捗状況を示すには、0 から 1 の間の数でこのメソッドを呼び出します。 例えば、現在完了までの進捗率が 63% に達している長期のタスクがある場合、setProgressBar(0.63) のように呼び出します。
引数を負の値 (例: -1) にすると、プログレスバーが取り除かれます。 1 より大きい値にすると、Windows では不定のプログレスバーが表示され、他のオペレーティングシステムでは 100% に切り詰められます。 不定のプログレスバーはアクティブな状態を維持しますが、実際のパーセンテージは表示されません。これは、操作が完了するまでの時間がわからない場合に使用します。
より多くのオプションやモードについては API ドキュメント を参照してください。
サンプル
この例では、Node.js のタイマーを使って時間経過で増えるプログレスバーをメインウインドウに追加しています。
- main.js
- index.html
const { app, BrowserWindow } = require('electron/main')
let progressInterval
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600
})
win.loadFile('index.html')
const INCREMENT = 0.03
const INTERVAL_DELAY = 100 // ms
let c = 0
progressInterval = setInterval(() => {
// update progress bar to next value
// values between 0 and 1 will show progress, >1 will show indeterminate or stick at 100%
win.setProgressBar(c)
// increment or reset progress bar
if (c < 2) {
c += INCREMENT
} else {
c = (-INCREMENT * 5) // reset to a bit less than 0 to show reset state
}
}, INTERVAL_DELAY)
}
app.whenReady().then(createWindow)
// before the app is terminated, clear both timers
app.on('before-quit', () => {
clearInterval(progressInterval)
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
</head>
<body>
<h1>Hello World!</h1>
<p>Keep an eye on the dock (Mac) or taskbar (Windows, Unity) for this application!</p>
<p>It should indicate a progress that advances from 0 to 100%.</p>
<p>It should then show indeterminate (Windows) or pin at 100% (other operating systems)
briefly and then loop.</p>
</body>
</html>
Electron アプリケーションを起動すると、Dock (macOS) またはタスクバー (Windows、Unity) にプログレスバーが表示され、0 から始まり 100% で完了します。 その後、不定の表示 (Windows) や 100% で留まった表示 (他のオペレーティングシステム) が短時間表示され、ループします。

macOS の場合、Mission Control の使用中でもアプリケーションのプログレスバーが表示されます。