Représentation des fichiers dans une BrowserWindow
Vue d'ensemble
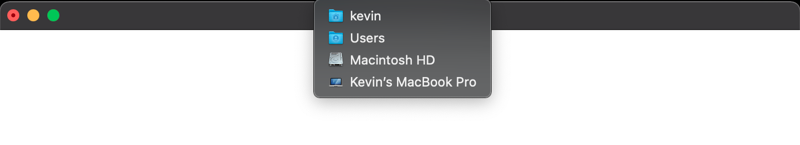
Sous macOS, vous pouvez définir un fichier représenté pour n’importe quelle fenêtre de votre application. L’icône du fichier représenté s’affiche dans la barre de titre et, lorsque les utilisateurs effectue un Command-Click ou Control-Click, une fenêtre contextuelle avec un chemin d’accès au fichier est affichée.

NOTE : La capture d'écran ci-dessus est un exemple où cette fonctionnalité est utilisée pour indiquer le fichier actuellement ouvert dans l'éditeur de texte Atom.
Vous pouvez également définir l'état d'édition d'une fenêtre pour que l'icône de fichier indique si le document de cette fenêtre a été modifié.
To set the represented file of window, you can use the BrowserWindow.setRepresentedFilename and BrowserWindow.setDocumentEdited APIs.
Exemple
- main.js
- index.html
const { app, BrowserWindow } = require('electron/main')
const os = require('node:os')
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600
})
win.setRepresentedFilename(os.homedir())
win.setDocumentEdited(true)
win.loadFile('index.html')
}
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
<link rel="stylesheet" type="text/css" href="./styles.css">
</head>
<body>
<h1>Hello World!</h1>
<p>
Click on the title with the <pre>Command</pre> or <pre>Control</pre> key pressed.
You should see a popup with the represented file at the top.
</p>
</body>
</body>
</html>
Après avoir lancé l'application Electron, cliquez sur le titre en pressant sur la touche Command ou Control. Vous devrez voir une popup avec le fichier représenté en haut. En ce qui concerne ce guide, il s'agit du répertoire home de l'utilisateur actuel: