Progress Bars
Descripción general
Un progress bar le permite a una ventana proveer información de progreso al usuario sin necesidad de cambiar a la propia ventana.
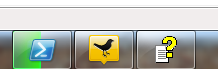
En Windows puede usar un taskbar button para mostrar un progress bar.

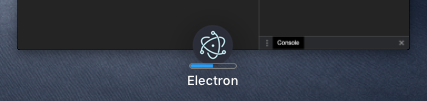
En macOS, el progress bar será mostrado como parte del dock icon.

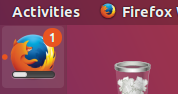
En Linux, la interfaz gráfica Unity además tiene una característica similar que le permite especificar el progress bar en en el lanzador.

NOTA: en Windows, cada ventana tiene su propio progress bar, mientras que en macOS y Linux(Unity) puede haber un solo progress bar para la aplicación.
All three cases are covered by the same API - the setProgressBar() method available on an instance of BrowserWindow. Para indicar tu progreso, invoca este método con un número entre 0 y 1. Por ejemplo, si tiene una tarea de larga ejecución que actualmente esta al 63% para completar, debería llamarlo como setProgressBar(0.63).
Setting the parameter to negative values (e.g. -1) will remove the progress bar. Setting it to a value greater than 1 will indicate an indeterminate progress bar in Windows or clamp to 100% in other operating systems. Una barra de progreso indeterminada permanece activa pero no muestra un porcentaje real, y se utiliza para situaciones cuando no sabe cuánto tardará una operación en completarse.
See the API documentation for more options and modes.
Ejemplo
In this example, we add a progress bar to the main window that increments over time using Node.js timers.
- main.js
- index.html
const { app, BrowserWindow } = require('electron/main')
let progressInterval
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600
})
win.loadFile('index.html')
const INCREMENT = 0.03
const INTERVAL_DELAY = 100 // ms
let c = 0
progressInterval = setInterval(() => {
// update progress bar to next value
// values between 0 and 1 will show progress, >1 will show indeterminate or stick at 100%
win.setProgressBar(c)
// increment or reset progress bar
if (c < 2) {
c += INCREMENT
} else {
c = (-INCREMENT * 5) // reset to a bit less than 0 to show reset state
}
}, INTERVAL_DELAY)
}
app.whenReady().then(createWindow)
// before the app is terminated, clear both timers
app.on('before-quit', () => {
clearInterval(progressInterval)
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
</head>
<body>
<h1>Hello World!</h1>
<p>Keep an eye on the dock (Mac) or taskbar (Windows, Unity) for this application!</p>
<p>It should indicate a progress that advances from 0 to 100%.</p>
<p>It should then show indeterminate (Windows) or pin at 100% (other operating systems)
briefly and then loop.</p>
</body>
</html>
Después de lanzar la aplicación Electron, el Dock (macOS) o la barra de tareas (Windows, Unity) deben mostrar una barra de progreso que comience en cero y progrese hasta el 100% hasta completarse. Luego debe mostrar indeterminado (Windows) o anclar a 100% (otros sistemas operativos) brevemente y luego bucle.

Para macOS, el progress bar también será indicado para su aplicación cuando utilice Mission Control: