Kürzliche Dokumente
Übersicht
Windos und macOS bieten die Möglichkeit für Apps, die zuletzt geöffneten Dateien in der Taskbar per JumpList oder dock menu anzuzeigen.
JumpList:

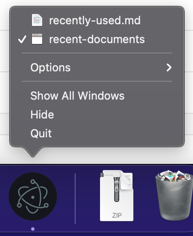
Dock Menu einer Anwendung:

Beispiel
Verwalten von zuletzt verwendeten Dokumenten
- main.js
- index.html
const { app, BrowserWindow } = require('electron/main')
const fs = require('node:fs')
const path = require('node:path')
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600
})
win.loadFile('index.html')
}
const fileName = 'recently-used.md'
fs.writeFile(fileName, 'Lorem Ipsum', () => {
app.addRecentDocument(path.join(__dirname, fileName))
})
app.whenReady().then(createWindow)
app.on('window-all-closed', () => {
app.clearRecentDocuments()
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Recent Documents</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
</head>
<body>
<h1>Recent Documents</h1>
<p>
Right click on the app icon to see recent documents.
You should see `recently-used.md` added to the list of recent files
</p>
</body>
</html>
Ein kürzlich verwendetes Dokument hinzufügen
To add a file to recent documents, use the app.addRecentDocument API.
After launching the Electron application, right click the application icon. In this guide, the item is a Markdown file located in the root of the project. You should see recently-used.md added to the list of recent files:

Liste der kürzlich verwendeten Dokumente löschen
To clear the list of recent documents, use the app.clearRecentDocuments API. In diesem Leitfaden wird die Liste der Dokumente gelöscht, sobald alle Fenster geschlossen wurden.
Accessing the list of recent documents
To access the list of recent documents, use the app.getRecentDocuments API.
Additional information
Bemerkungen zu Windows
Um diese Funktion unter Windows nutzen zu können, muss deine Anwendung als Handler für den Dateityp des Dokuments registriert sein, sonst erscheint die Datei in JumpList nicht, auch wenn du sie hinzugefügt hast. You can find everything on registering your application in Application Registration.
Sobald ein Nutzer auf eine Datei in der JumpList klickt, wird eine neue Instanz Ihrer Anwendung gestartet mit dem Pfad der Datei als Befehlszeilenargument.
Bemerkungen zu macOS
Hinzufügen der "kürzlich verwendeten Dokumente"-Liste zum Anwendungsmenü
Du kannst Menüpunkte hinzufügen, um auf die kürzlich verwendeten Dokumente zuzugreifen und sie zu löschen, indem du den folgenden Codeschnipsel zu deiner Menüvorlage hinzufügst:
{
"submenu":[
{
"label":"Open Recent",
"role":"recentdocuments",
"submenu":[
{
"label":"Clear Recent",
"role":"clearrecentdocuments"
}
]
}
]
}
Make sure the application menu is added after the 'ready' event and not before, or the menu item will be disabled:
const { app, Menu } = require('electron')
const template = [
// Menu template here
]
const menu = Menu.buildFromTemplate(template)
app.whenReady().then(() => {
Menu.setApplicationMenu(menu)
})

Sobald eine Datei vom Menu der zuletzt hinzugefügten Dateien angefordert wird, so wird dafür das open-file-Event des app-Moduls ausgeworfen.